Alt text, or "alternative text," is a vital tool in SEO and web accessibility. It describes images for users and search engines, enhancing accessibility and boosting image rankings. Discover how to write effective alt text to improve visibility and compliance. At Keyword Metrics, we dive deeper.
What is Alt text?
Alt text, short for "alternative text," is a written description added to images on a website. It helps users who cannot see images understand their content and improves website accessibility. In SEO, alt text also provides search engines with context about the image, helping with image indexing and keyword relevance.

How Alt Text Impacts User Experience and SEO
Alt text plays a dual role: improving accessibility and boosting SEO performance.
- Accessibility: Alt text is essential for users who rely on screen readers. These assistive tools read the alt text aloud, ensuring visually impaired individuals understand the image's purpose.
- Search Engine Crawling: Search engines can't "see" images. Instead, they rely on alt text to interpret what the image is about, using this information to decide where the image should rank in search results.
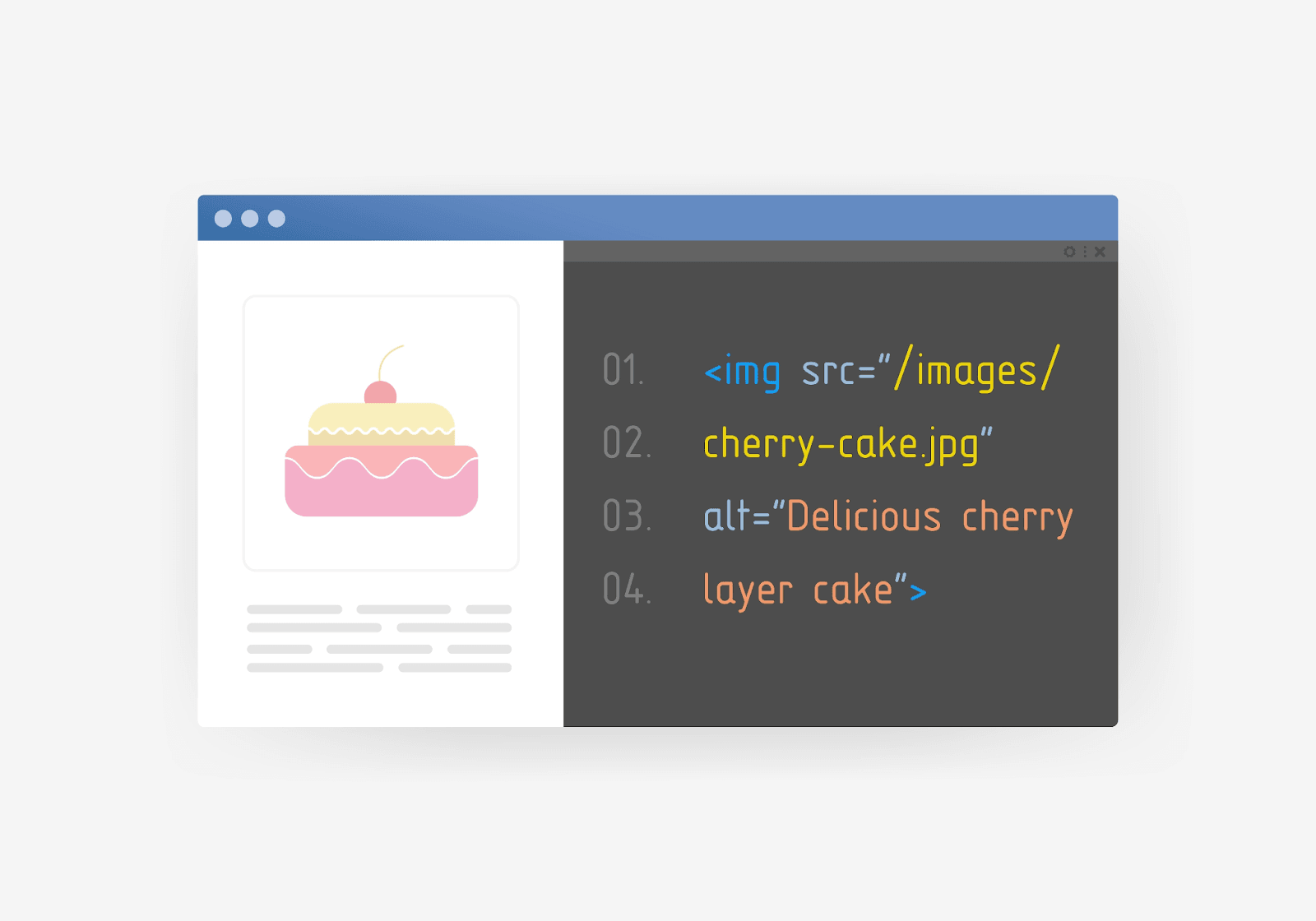
Example of a Good Alt Text
An image of a cat sleeping on a sofa:
- Good alt text: "Orange tabby cat sleeping on a gray sofa in a sunlit living room."
- Bad alt text: "Cat" or leaving it blank.
Including detailed and relevant descriptions makes your content more user-friendly and improves SEO.
Importance of Alt Text in SEO
1. Improves Image Rankings
Alt text helps images appear in Google Image search results, driving additional traffic to your website. For instance, an e-commerce store selling "blue running shoes" can optimize product images with alt text to rank for specific keywords.
2. Enhances User Experience
Alt text supports users with visual impairments and ensures your website complies with accessibility guidelines like the Web Content Accessibility Guidelines (WCAG).
3. Keyword Relevance
While stuffing keywords into alt text is not advisable, including one relevant keyword naturally improves image SEO without appearing spammy.
Tools to Optimize Alt Text
Using the right tools can make optimizing alt text easier and more effective. Here are some recommended options:
1. Accessibility Checkers
Tools like WAVE or axe Accessibility can scan your site and identify images lacking alt text or with improper descriptions.
2. SEO Plugins
Plugins like Yoast SEO and Rank Math offer features to analyze and improve alt text directly within your CMS, like WordPress.
3. Image Optimization Tools
Tools such as TinyPNG or ImageOptim help reduce image size while preserving quality. This ensures faster load times, complementing effective alt text.
4. Content Management Systems (CMS)
Platforms like WordPress (with SEO Plugins), Shopify, or Wix often have built-in fields for alt text, making it easy to add descriptions during image uploads.
Pro Tips for Using Alt Text Effectively
1. Be Descriptive Yet Concise
Write short, specific descriptions. Avoid overly complex or vague phrases.
- Example: Instead of “picture of a book,” try “hardcover book titled ‘SEO Basics’ on a wooden table.”
2. Use Relevant Keywords
Incorporate one primary keyword naturally. For example, if targeting "vegan cupcakes recipe," alt text for an image might be: "Homemade vegan cupcakes topped with chocolate frosting."
3. Avoid Keyword Stuffing
Overloading alt text with keywords makes it less useful for users and can lead to search engine penalties.
4. Don’t Use ‘Image of’ or ‘Picture of’
Since screen readers already identify elements as images, these phrases are redundant. Instead, focus on the content or purpose of the image.
5. Add Alt Text for Decorative Images Sparingly
For purely decorative images, leave the alt text field blank or use an empty tag (alt=""). This prevents screen readers from announcing irrelevant details.
Industry Examples and Applications
- E-commerce Websites: Product images with optimized alt text like "Red women’s high-heeled shoes size 7" perform better in search results.
- Blogs and Articles: Including alt text for illustrative images, such as graphs or infographics, ensures better comprehension and ranking.
- News Websites: Images with descriptive alt text improve accessibility and can boost traffic when users search for related news topics.
FAQs on Alt Text
Q. What happens if I don’t use alt text on my images?
A. Without alt text, your images won’t be accessible to visually impaired users relying on screen readers, and search engines will struggle to index your images, leading to missed opportunities for ranking in image search results.
Q. Can I use the same alt text for multiple images?
A. It’s best to use unique alt text for each image to ensure accurate descriptions and improve SEO. Duplicate alt text might confuse search engines and reduce your content’s relevance.
Q. Is alt text the same as image captions?
A. No, alt text is added to the HTML of an image for accessibility and SEO, while captions are visible text displayed below images for context or commentary. Both serve different purposes.
Related Glossary Terms to Explore
- SEO Keyword Optimization: Learn how to use keywords effectively throughout your website.
- On-Page SEO: Understand how alt text fits into broader on-page optimization.