Core Web Vitals are essential metrics that directly impact a website's user experience and SEO performance. These metrics—loading speed, interactivity, and visual stability—help Google determine your website's ranking. At Keyword Metrics, we’re here to breakdown this topic in depth.
What are Core Web Vitals?
Core Web Vitals are a set of specific metrics that measure key aspects of a website's user experience (UX). These metrics focus on three critical elements:
- Loading speed
- Interactivity
- Visual stability
Google uses Core Web Vitals to determine how user-friendly a website is, directly influencing search engine rankings.
How Core Web Vitals Work in SEO
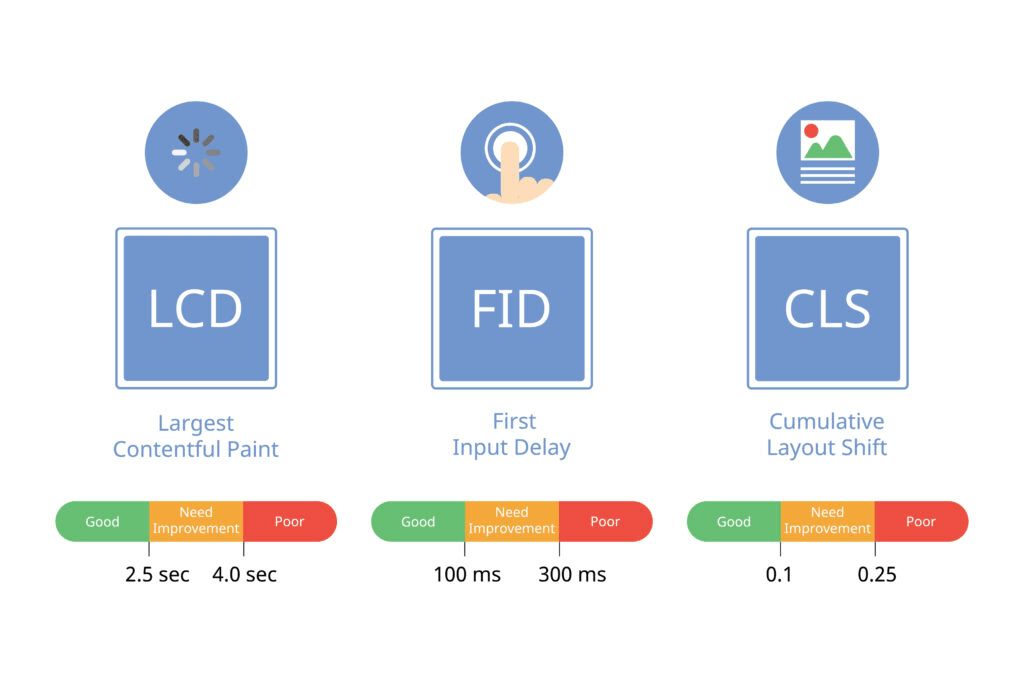
Core Web Vitals are part of Google’s broader Page Experience update, which prioritizes user-centric metrics for ranking websites. Here’s a breakdown of the three Core Web Vitals:
1. Largest Contentful Paint (LCP)
Measures loading performance. LCP evaluates how quickly the largest visible element (like an image or heading) loads on the page.
Good LCP Score: Under 2.5 seconds.
Example: If a blog’s hero image or main headline loads in 2 seconds, it meets LCP standards.
Actionable Tip: Optimize images by compressing files and using modern formats like WebP.
2. First Input Delay (FID)
Measures interactivity. FID assesses how quickly a page responds when a user first interacts with it (e.g., clicking a button).
Good FID Score: Less than 100 milliseconds.
Example: A product page where the "Add to Cart" button responds instantly offers an excellent user experience.
Actionable Tip: Minimize JavaScript execution to reduce delays.
3. Cumulative Layout Shift (CLS)
Measures visual stability. CLS tracks how often unexpected layout shifts occur while users interact with the page.
Good CLS Score: Below 0.1.
Example: A web page where ads load without pushing text out of view ensures visual stability.
Actionable Tip: Use size attributes for media and avoid injecting new content above existing elements.

Tools for Monitoring and Improving Core Web Vitals
To help you improve and monitor Core Web Vitals, here are some useful tools:
- Google PageSpeed Insights: Provides a detailed report on your site's Core Web Vitals and suggests actionable improvements.
- Lighthouse: An open-source tool that audits page performance, including Core Web Vitals, and gives you a score for each metric.
- Web Vitals Extension: A browser extension that measures Core Web Vitals in real-time as you browse your website.
- Google Search Console: Offers a "Core Web Vitals" report, showing how your site’s pages are performing based on user data.
The Importance of Core Web Vitals in SEO
Core Web Vitals are crucial because they impact three main areas:
Search Engine Rankings
Google has explicitly stated that Core Web Vitals influence search rankings. Websites with better user experiences tend to perform better on search engine results pages (SERPs).
User Engagement and Conversion Rates
A fast, stable, and responsive site improves user satisfaction, increasing time spent on the page and conversion rates.
Example: A retail website with optimized Core Web Vitals may see higher sales due to smoother navigation and faster checkout processes.
Mobile-First Indexing
With most web traffic coming from mobile devices, Google places higher importance on Core Web Vitals for mobile users.
Pro Tips for Using Core Web Vitals Effectively
Test and Monitor Regularly
Use tools like Google PageSpeed Insights or Lighthouse to evaluate your site’s performance. Regular testing ensures that you can identify and fix issues quickly.
Prioritize High-Traffic Pages
Focus on optimizing pages that generate the most traffic or revenue, such as landing pages, product pages, or blog posts.
Work with Developers
Collaborate with your web development team to address technical challenges. For instance, implementing lazy loading for images or reducing render-blocking scripts can significantly improve scores.
Leverage a Content Delivery Network (CDN)
CDNs cache your website’s content across multiple servers worldwide, ensuring faster load times for users in different locations.
Adopt Modern Web Practices
- Use lightweight themes.
- Minify CSS and JavaScript files.
- Implement server-side caching.
Practical Applications
Let’s look at real-world examples:
- E-Commerce Sites: Online retailers like Amazon or Shopify stores rely heavily on optimized Core Web Vitals to provide seamless browsing and shopping experiences.
- News Websites: Platforms such as BBC or CNN benefit from fast-loading articles that keep readers engaged.
- Service-Based Businesses: Agencies or freelancers with optimized portfolios can impress clients quickly, reducing bounce rates.
FAQs on Core Web Vitals
Q. What are Core Web Vitals?
A. Core Web Vitals are a set of performance metrics that measure the user experience on a website, focusing on loading speed (LCP), interactivity (FID), and visual stability (CLS). These metrics play a role in Google’s search rankings.
Q. How do Core Web Vitals impact SEO?
A. Core Web Vitals affect SEO by influencing how Google ranks websites. Websites that provide better user experiences, such as faster load times and more stable content, tend to rank higher in search results.
Q. How can I improve my Core Web Vitals?
A. To improve Core Web Vitals, optimize images, reduce JavaScript delays, and minimize layout shifts. Tools like Google PageSpeed Insights can help identify specific issues that need attention.
Related Glossary Terms to Explore
- Mobile-First Indexing: Discover how Google prioritizes mobile versions of websites for ranking.
- User Experience (UX): Find out how website design and performance affect user satisfaction.
- Crawl Budget: Learn how Googlebot allocates resources to crawl your site and improve SEO efficiency.