SEO heading tags play a crucial role in structuring content for both users and search engines. Learn how to use them effectively to improve your site's visibility and ranking. At Keyword Metrics, we break down complex SEO topics to help you optimize your content easily.
What is an SEO Heading Tag?
An SEO heading tag refers to the HTML tags used to define headings and subheadings on a webpage. These tags range from <h1> to <h6>, with <h1> being the most important and <h6> the least. In SEO (Search Engine Optimization), these tags are used to structure the content of a page, making it easier for both users and search engines to understand the page’s content and relevance.
By using heading tags strategically, you can help search engines understand the main topics of your page, improve user experience, and potentially boost your page’s ranking in search results.
How SEO Heading Tags Work in SEO
Heading tags help organize the content of a page by dividing it into sections and providing clear labels for each section. This allows both search engines and visitors to quickly understand what the page is about.
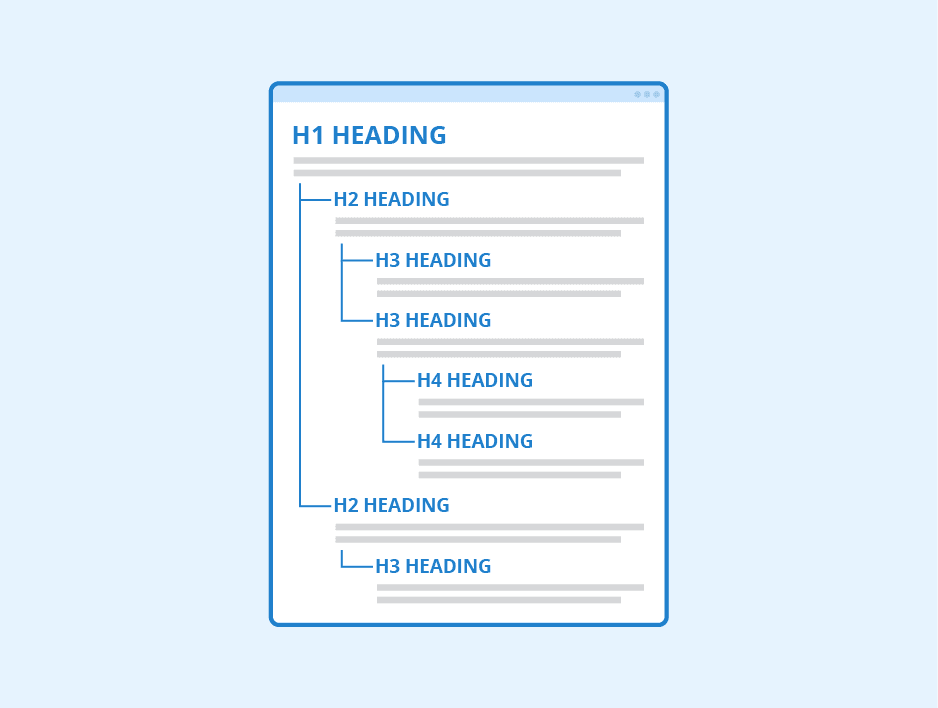
Heading tags are used in a hierarchical order, with <h1> being the most important heading, typically used for the page title. Subsequent headings, like <h2>, <h3>, etc., are used for subheadings and sections within the page. This structure helps define the importance and relationship of each section of content.
For example:
- <h1>: Main topic or page title
- <h2>: Major sections or subsections
- <h3>: More detailed sub-sections under <h2>
This hierarchy of headings makes your content more digestible and allows search engines to see what your page focuses on, improving your chances of ranking well.

SEO Benefits of Proper Use of Heading Tags
Search Engine Understanding
Heading tags signal to search engines what topics or keywords are important on your page. They provide context about the content and its relevance to specific search queries.
User Experience
Well-structured content with clear headings makes it easier for visitors to skim and find the information they are looking for. This can reduce bounce rates and encourage longer page visits, both of which can positively affect SEO.
Improved Crawling and Indexing
Search engines use heading tags to crawl and index your content effectively. Pages with a clear heading structure are easier to crawl and understand, helping them rank better.
Pro Tips for Using SEO Heading Tags Effectively
Properly using SEO heading tags can help you achieve a higher ranking and provide a better user experience. Here are some pro tips to use heading tags effectively:
Use One <h1> Per Page
You should only use one <h1> tag per page. This tag represents the main topic or purpose of the page. It helps search engines understand the primary focus of the content. Make sure your <h1> is descriptive and includes important keywords that reflect the content.
For example, if you are creating a blog post about SEO basics, your <h1> might look like this:
<h1>Complete Guide to SEO for Beginners</h1>
Organize Content with Subheadings
After the <h1> tag, use <h2>, <h3>, etc., to organize your content into logical sections. These subheadings help break up large blocks of text, making it easier for users to read and for search engines to understand the structure of your page.
For example:
<h2>What is SEO?</h2>
<h3>Why SEO Matters for Your Business</h3>
Keep Headings Concise and Descriptive
Headings should be clear, concise, and directly related to the content that follows. Avoid using vague or generic headings. Instead, aim to create headings that give users a clear idea of what the section will cover.
For example, instead of “Section 1,” use something more specific like “How to Improve Your Website’s SEO Ranking.”
Avoid Overstuffing Keywords
While it’s important to include keywords in your heading tags, avoid keyword stuffing. The headings should sound natural and make sense in the context of your content. Overuse of keywords can make your headings sound robotic and may negatively affect your SEO.
Use Heading Tags for Accessibility
Heading tags also improve accessibility. Screen readers use heading tags to navigate content, allowing visually impaired users to better understand and interact with your page. By using proper heading structure, you can ensure that your website is accessible to a broader audience.
Tools for Optimizing SEO Heading Tags
Screaming Frog SEO Spider
Screaming Frog is a powerful SEO tool that crawls your website and provides a detailed analysis of your page structure, including heading tags. It can identify missing, duplicate, or incorrectly used heading tags, helping you optimize your site’s structure for both search engines and users.
Yoast SEO or Rank Math (for WordPress)
Yoast SEO is a popular plugin for WordPress that helps with on-page SEO, including the use of heading tags. The plugin provides real-time recommendations on optimizing your content, including the proper use of heading tags. It also allows you to preview how your page will look in search results and suggests improvements to boost your page’s SEO.
Ahrefs Site Audit Tool
Ahrefs’ Site Audit Tool offers an in-depth analysis of your website’s structure, including a report on how well your heading tags are implemented. It highlights missing or duplicate heading tags and provides a comprehensive overview of the SEO health of your website, helping you identify areas to improve.
Example of a Well-Structured Page Using SEO Heading Tags
Here’s an example of how you might structure a page using heading tags for SEO:
<h1>SEO Basics: A Beginner’s Guide</h1>
<h2>What is SEO?</h2>
<p>SEO stands for Search Engine Optimization...</p>
<h2>Why is SEO Important?</h2>
<p>SEO is crucial because...</p>
<h3>Improving Website Visibility</h3>
<p>With effective SEO practices...</p>
<h3>Increasing Organic Traffic</h3>
<p>By targeting the right keywords...</p>
<h2>How to Get Started with SEO</h2>
<p>Follow these simple steps...</p>
In this example, the page is organized with clear headings that guide both users and search engines through the content.
For more information on heading tags, refer to Google’s official documentation on HTML Headings.
FAQs on SEO Heading Tags
Q. What is the Difference Between <h1> and <h2> Tags?
- <h1> is used for the main title of the page, representing the primary topic.
- <h2> is used for major subsections or topics under the <h1>.
Q. Can I Use More Than One <h1> Tag on a Page?
A. While it’s technically possible to use multiple <h1> tags, it’s not recommended. Using one <h1> tag per page helps clarify the main focus of your content and makes it easier for search engines to understand the page.
Q. Do Heading Tags Affect SEO Directly?
A. Yes, heading tags can affect SEO because they help search engines understand the structure of your content. Proper use of heading tags can improve your content’s visibility and relevance to search queries.
Q. Can I Use Heading Tags for Styling Purposes?
A. While heading tags have a visual impact on how content appears on the page, their primary purpose is to structure content. For styling purposes, it’s best to use CSS instead of relying on heading tags.
Related Glossary Terms to Explore
- On-Page SEO: Learn how an optimized heading tag can improve on-page SEO
- Keyword Research: Learn about keyword strategies here
- Featured Snippets: Learn how heading tags can be used to optimize for featured snippets